
Все гениальное — просто
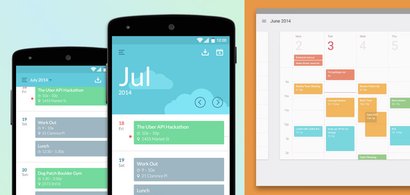
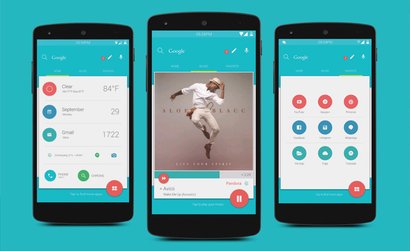
Плоский дизайн (англ. flat design) — главный тренд 2014 года, который станет ключевым направлением развития мобильного дизайна в обозримом будущем. Начало плоскому дизайну положила компания Microsoft, представившая осенью 2010-го новый смартфон на базе Windows Mobile с незамысловатым геометрическим интерфейсом. Это событие перевернуло мир дизайна, а новому тренду стали следовать такие известные компании, как Google, Instagram, Facebook, Apple (начиная с iOS 7).
Особенность плоского дизайна в том, что он рассчитан на конечного потребителя (пользователя мобильных приложений). До его появления дизайнеры пытались придавать всему чрезмерную объемность. Они украшали каждый элемент приложений, стараясь добавить реалистичности с помощью теней, рефлексов, градиентов, бликов, текстур. Да, возможно, это выглядело красиво и эффектно, но приложения становились очень «тяжелыми» (отнимающими системные ресурсы), а элементы украшений отвлекали от сути.
А ведь самое главное — это удобство интерфейса. Поэтому плоский дизайн отодвинул на второй план оформление, сосредоточив внимание пользователей на главном, то есть на содержании. В этом flat design помогает строго выстроенная иерархия элементов, их простота, сосредоточенность на типографике (оформлении текста посредством набора и верстки) и минимализме.
Почему плоский дизайн покорил мир? Потому что появился своевременно и занял подготовленное место. Прежде от интерфейса мобильной системы требовался реалистичный вид, понятный каждому человеку. К примеру, кнопки мобильного калькулятора должны были выглядеть как настоящие, а папка с документами на рабочем столе — походить на папку с полки в офисе. Но люди быстро привыкли к сенсорному управлению. Пришло время отбросить в приложениях все лишнее, оставив суть — информацию.

Верстать всех во flat!
Вслед за развитием плоского дизайна набирают популярность и сопутствующие ему направления.
1. Анимация. Flat design опирается на единообразие и простые элементы, поэтому дизайнерам нужно выделять главное. Один из способов это сделать — анимация. С ее помощью дизайнеры могут подчеркнуть важность элемента, подсказать пользователю очередность действий на странице (куда посмотреть сначала, куда — позже). Например, после нажатия кнопки «Меню» в мобильных приложениях «ВКонтакте» и Gmail, меню «всплывает». И это только начало: впереди нас ждут прыгающие кнопки, меняющие свою форму, размер и содержание в соответствии с задачей, впечатляющие анимированные переходы между экранами. Ярким примером внедрения анимации в плоский дизайн стал Material Design от компании Google. Пока в полной мере им наслаждаются только пользователи Nexus; вскоре к ним присоединятся и все владельцы устройств, поддерживающих новый Android версии 5.0. Впрочем, многие приложения для старых версий Android тоже переводятся на Material Design.
2. Верстка. Плоский дизайн влияет на расположение объектов на странице мобильного приложения. Разместить все элементы правильно помогает верстка, однако правила у нее весьма строгие. Например, главная кнопка всегда должна присутствовать на экране и отличаться от других. А строку поиска ошибочно размещать внизу страницы приложения — она будет заметна пользователю только наверху. Стандартизованная верстка важна в первую очередь для тех, кто заказывает разработку мобильного приложения. Если продукт не соответствует этим правилам, то не получит популярность у пользователей, а его продвижение обойдется дороже.
3. Адаптация. Flat design удобен для адаптации — переноса мобильного приложения с одного устройства на другое (например, с планшета на смартфон). Этим он выгодно отличается от предыдущих направлений дизайна, при которых переход на новое устройство сопровождался «съехавшей» версткой или некорректным отображением информации. Плоский дизайн минимизировал сложности создания отдельных версий сайтов для мобильных приложений и браузеров. А пользователи могут открыть нужный ресурс или воспользоваться приложением на любом устройстве, не теряя в качестве.

Как бы ни менялся мобильный дизайн, главное — сделать приложение удобным для людей. На сегодняшний день лучше всего с этим справляется flat design.




